על מה נעבור השיעור?
הטמעת תמונה פשוטה
סוגי גלריות
חוקיות הטמעת תמונה
הטמעת תמונות בגלריה
הטמעת תמונה בתוך טקסט
מערכת ניהול התוכן מאפשרת לכם להעלות תמונות באתר שלכם בצורה הכי פשוטה.
כמה חוקים:
- יש לשים לב לאוריינטציה של האלמנט (בין אם זה תמונה פשוטה או גלריה) בין אם האוריינטציה אופקית (Landscape), אנכית (Portrait), ריבועית (Square).
- הפלטפורמה מקבלת העלאת תמונות עד 4MB (מומלץ להתמש עד 1MB לתמונה ע"מ לאפשר לאתר לזרום.

תצוגה אופקית
(Landscape)

תצוגה ריבועית
(Square)

תצוגה אנכית
(Portrait)
אם התמונה שאתם רוצים להעלות לא באוריינטציה של האלמנט התמונה תחתך מהקצוות החורגים.
ישנם מספר כלים שאנו יכולים להשתמש ע"מ להתגבר על המצב, עליהם נלמד בהמשך.
חוקיות הטמעת תמונה

כאשר אנו רוצים להזין תמונות בגלריות אנו צריכים לקחת בחשבון את פרופורציות המסגרות של התמונות בתוך המסגרת.
אם לא ניקח בחשבון את האוריינצטיה של המסגרות, תמונות עלולות להחתך מהקצוות.
הגלריה נועלת את התמונה על מרכז המסגרת וחותכת את השארית.
שזה בסדר, כל עוד זהו התוצר שרצינו .
זה בד"כ כלל עדיף על הגדרת הצגת התמונה במלואה בתוך הרובריקה.
(תמונה 46, האוריינטציה היא ריבועית והתמונות עם אוריינטציה שונה לגמרי)
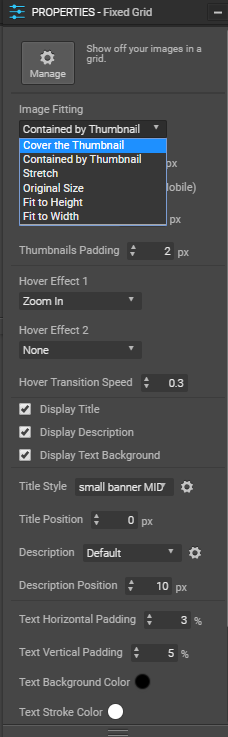
ישנם מספר אופציות להתאמת התמונה במשבצת האלמנט:
- Cover the Thumbnail - ניצול המשבצת לשטחה המקסימלי למיצוי מרבי של תצוגת התמונה
- Contained by Thumbnail - מוכל במלואו בתוך שטח המשבצת
- Stretch - מתיחה של התמונה לפרופורציות של המשבצת
- Original size - מעלה את התמונה למשבצת בגודלה המקורי לפי נתוני הקובץ.
- Fit to height - התאם את התמונה לפי הגובה המשבצת
- Fit to width - התאם את התמונה לפי רוחב של המשבצת
- Thumbnail Padding - שינוי ריווח התמונה מקצוות המסגרת (בפיקסלים)
שימו לב! : לא כל גלריה תכלול את כל האופציות הנ"ל
אפקטי ריחוף (Hover Effects)
ע"מ להעניק תחושת אינטרקטיביות, אנו יכולים להשתמש ב"אפקטי ריחוף".
האפקטים באים לידי ביטוי כאשר המשתמש קצה עובר על האלמנט עם העכבר.
לכל גלריה יש מספר אפקטים לבחירה בהתאם לגלריה.
בינהם: זום, טשטוש, ספיה, שחור לבן, הבזקים חוצצים ועוד.
לכל גלריה יש את מבחר האפקטים שלה.
גם אם הגלריה היא איננה בהכרח גלריית ריחוף.
יש ביכולתם לבחור עד 2 אפקטים לתמונה.
השתדלו להשתמש באפקטים בצורה נכונה כך שהם ישתלבו בצורה אסתטית עם האתר.
אפקטים
הטמעת תמונות בגלריה
הטמעת התמונות מתבצעת בכל הגלריות כמעט אותו דבר (מלבד גלריית ריחוף)
ע"מ מנת להעלות תמונות לגלריה נלחץ על המשבצת דאבל קליק או נלחץ על גלגל השיניים ![]()
לאחר מכן יפתח לנו חלון (תמונה 46)
ע"מ להעלות תמונה אנו נלחץ על כפתור ADD IMAGES ![]()
(תמונה 47 למעלה)
ולאחר מכן נבחר תמונה או מספר תמונות מחלון המחשב שלנו להעלות ונלחץ OPEN.
לאחר שהתמנות הועלו (להמתין בסלנות) יש ללחוץ על SAVE ![]()
יש באפשרותינו לבחור תמונה קיימת וללחוץ על REPPLACE IMAGE בשביל להמיר בין התמונות.
ע"מ למחוק אחת מהתמונות יש ללחוץ על פח האשפה בקצה העליון של כל תמונה![]()
או בשביל למחוק את כלל התמונות יש ללחוץ על DELETE ALL.
טיפ חשוב!
קחו בחשבון שאין להשיב תמונות שנמחקו מהגלריה במידה ומחקתם את התמונות המקוריות.
ע"מ להעלות תמונה לגלריית ריחוף יש ללחוץ על כפתורי התמונה אשר מוצגים
בPROPERTIES של הגלריה.
(תמונה )
בתמונה אנו יכולים לראות שני סימני תמונה ![]() הראשון לתמונה במצב רגיל ויש באפשרותכם להעלות תמונה שניה לעת מעבר העכבר על הגלריה .
הראשון לתמונה במצב רגיל ויש באפשרותכם להעלות תמונה שניה לעת מעבר העכבר על הגלריה .
על מנת לאשר שאנו אכן רוצים להשתמש בתמונה שניה נצטרך לסמן V פה ![]()
Image opacity - שקיפות התמונה בעת מעבר העכבר (תמונה XX)
Image background color - צבע רקע כללי (משפיע על סגנון האפקט)
עוד על גלריית ריחוף למטה
גלריית ריחוף
גלריית כיתוב - תמונה 2
גלריית כיתוב
גלריה המציגה תמונה אחת מרכזית מתחלפת בדומה לגלריית השקופיות אך בנוסף מצורף לתמונות גם אלמנט כיתוב.
גלריית ריחוף
גלרייה מצויינת ליצירת CALL TO ACTION (קריאה לפעולה) לקישור אחד ספציפי
(לרוב מרכזי).
לאפקטים אפשר להצמיד צבעים והכיתוב מסוגנן בהתאם לסגנון הפסקה ולאפקט שהונח על הגלריה .
גלריית כוורת
גלריה המציגה מספר תמונות בבת אחת ככוורת.
- מעולה להמרת הגלריה לתפריט באמצעות הטמעת קישורים
(למידע נוסף על קישורים)
טיפ* - אפשר להשתמש בסדרת אייקונים המתאימה לנושא התפריט
ע"מ ליצור תפריט עם מראה ויזואלי יחודי. - גלריה המתאימה למצבים כאשר אתם מעוניינים לחשוף את משתמש האתר למבחר תמונות .
- אפקט ריחוף במעבר עכבר על התמונות.
גלריית שקופיות
גלריה המציגה תמונה אחת מרכזית מתחלפת .
גלרייה מעוררת סקרנות לבוא ולדפדף לראות את הנושאים השונים.

גלריית ריחוף
גלרייה המשתנה ברגע של ריחוף העכבר.
סוגי גלריות
הטמעת וידאו
ע"מ להטמיע סרטון וידאו אל תוך האתר יש לבחור במבשבצת הוידאו ולהזין את כתובת עמוד הYOUTUBE או VIMEO והסרטון לשורת URL ברובריקה הראשונה (תמונה 56) ללחוץ ENTER לאישור והסרטון יעלה באופן אוטמוטי.
כמה אופציות:
AUTOPLAY ![]() - מנגן את הסרטון מרגע נחיתת המשתמש בעמוד, לרוב הטריק הזה לא עובד היות וגוגל חסמו את האופציה.
- מנגן את הסרטון מרגע נחיתת המשתמש בעמוד, לרוב הטריק הזה לא עובד היות וגוגל חסמו את האופציה.
LOOP ![]() - נגן את הסרטון שוב ושוב ללא הפסקה
- נגן את הסרטון שוב ושוב ללא הפסקה
HIDE CONTROLS - העלם כפתורי נגן

הטמעת וידאו
הטמעת תמונות בתיבת טקסט
ע"מ להטמיע תמונה בתוך תיבת הטקסט.
אנו נלחץ על כפתור התמונה בסרגל הטקסט
לאחר מכן יפתח לנו חלון העלאת תמונה ונלחץ על![]()
ונבחר תמונה מן המחשב
לאחר שהתמונה הועלתה אנו נצטרך להזין ערכי גובה ורוחב אשר יתאימו לרובריקת הטקסט ולכתוב
יש ביכולתינו להוסיף כותרת ויישור התמונה לאחד מכיווני הטקסט.
לאחר שסיימנו להזין את הערכים אנו נלחץ על SAVE


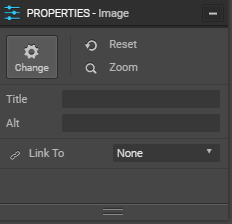
הטמעת תמונה תתבצע ע"י לחיצה על משבצת תמונה פעילה ולחיצה על כפתור Change בProperties
![]()